Some thoughts on a game design, or A sad story of surprise enemy spider
This won’t be a classic post-mortem, because this jam everything worked for me pretty much like I wanted it to. Well, I did push the first three hours of development on a sheer stubborness, not really believing in the idea I chose. But then it clicked, and stayed that way pretty much all the time. Almost…
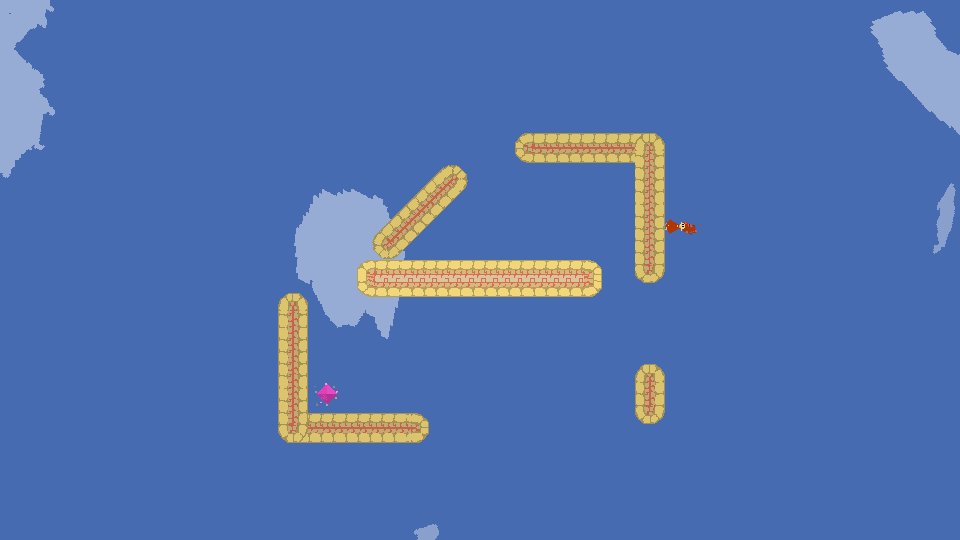
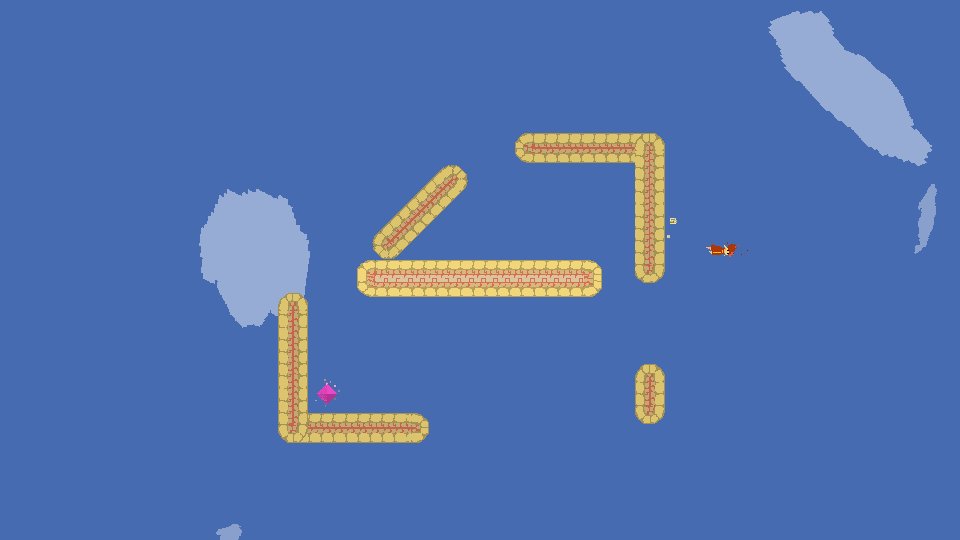
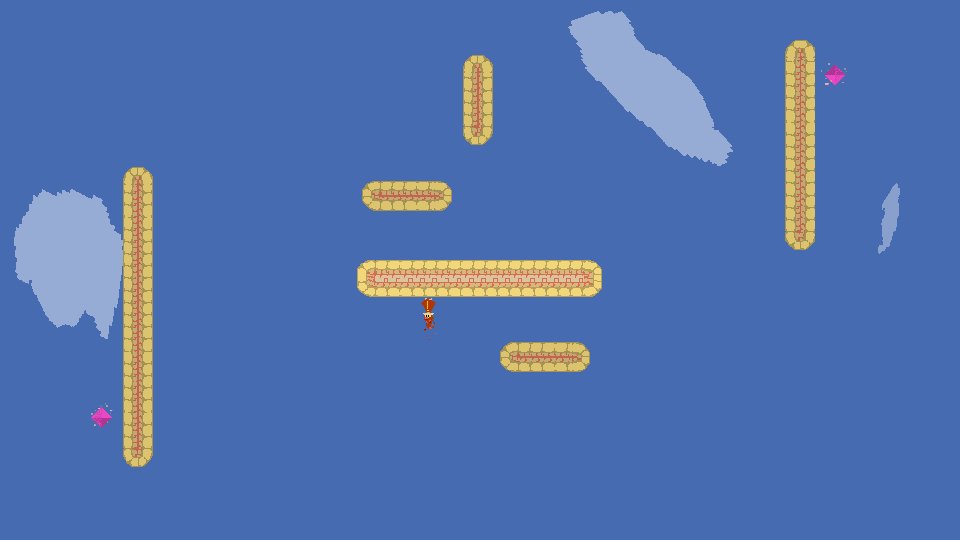
When I was designing puzzles, I tried to keep the player in a simple gameplay loop: get to the level, locate objectives, plot your path, execute it. I tried to gradually introduce new ideas, new ways of using the core mechanic, always leaving enough breadcrumbs for player not to fall out of the loop.

And then I thought, “what if there was another entity, that abides the same rules, but whose objective is the player?” Thats when I understood that this idea can be something more than just another puzzle platformer with a gimmick.
This entity should have been the force that breakes the loop inside player’s head, making it something that the player must pay as much attention as to the gravity during the puzzles.

Unfortunatelly, jam time constraint had something to say about that. Adding such an enemy as a regular encounter would either mean much more levels, which for me was infeasible, or breaking the flow of the levels, possibly introducing too much of new elements on the level to quickly get it. So, into a trash bin we go :(
…Well, not really. I thought it was too good of an encounter to remove completely. Instead, I design one level specifically to showcase this encounter, and possibly give a taste of what the game would become if I ever continue working on it.
Get Skycrawler
Skycrawler
Puzzle-platformer that challenges your notion of gravity
| Status | Released |
| Author | 👁️neiromancer |
| Genre | Platformer |
| Tags | 2D, Gravity, Ludum Dare, Ludum Dare 47, Pixel Art, Puzzle-Platformer, Short, Unity |
| Languages | English |
More posts
- Ludum Dare results!Dec 01, 2020
- First Post-Jam update!Oct 10, 2020

Leave a comment
Log in with itch.io to leave a comment.